Summary
Team Liquid’s community sites had been seeing a steady decline in user satisfaction, growth, and engagement due to a rapidly changing landscape and an experience that was socially fragmented, informationally overwhelming, and difficult to use.
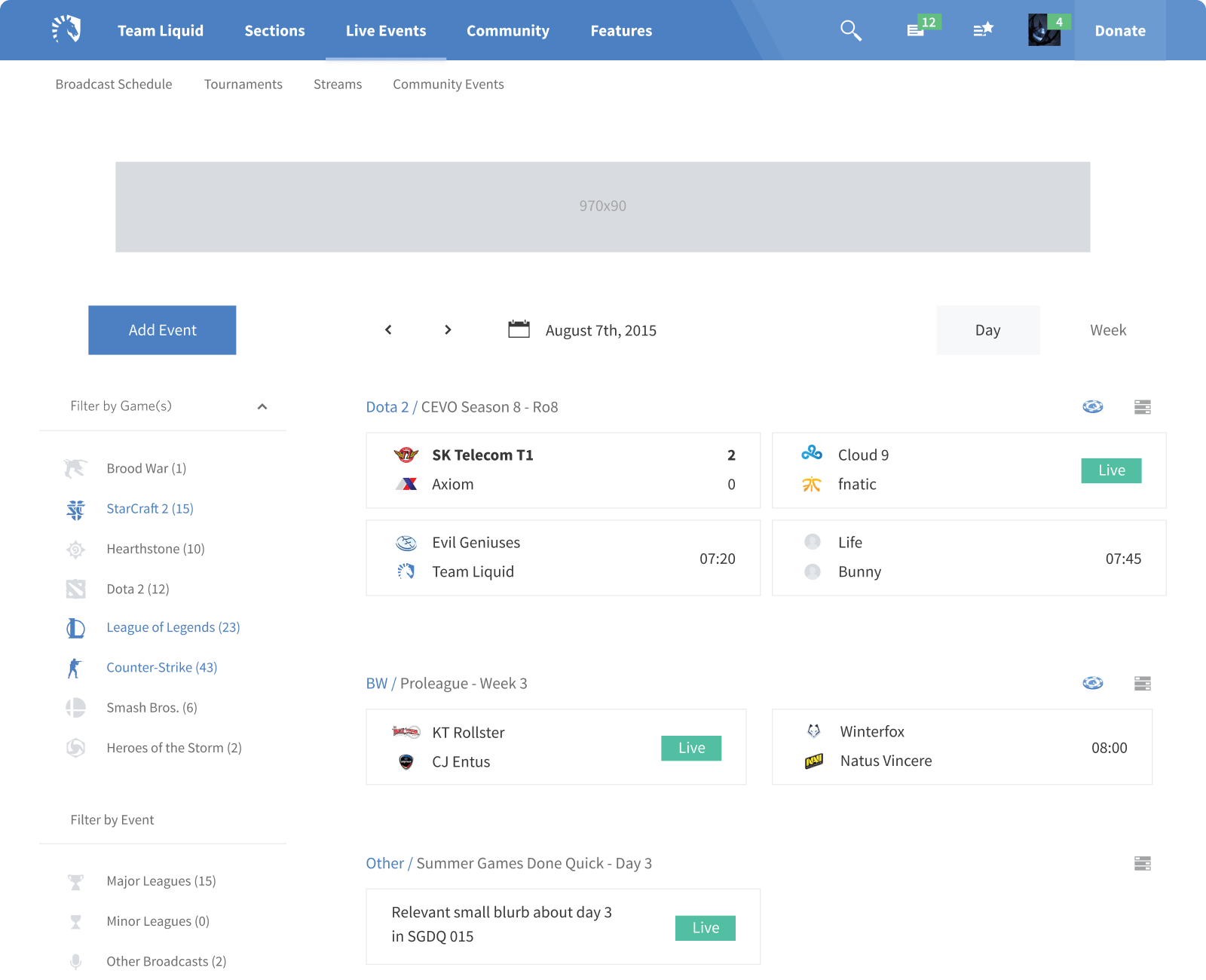
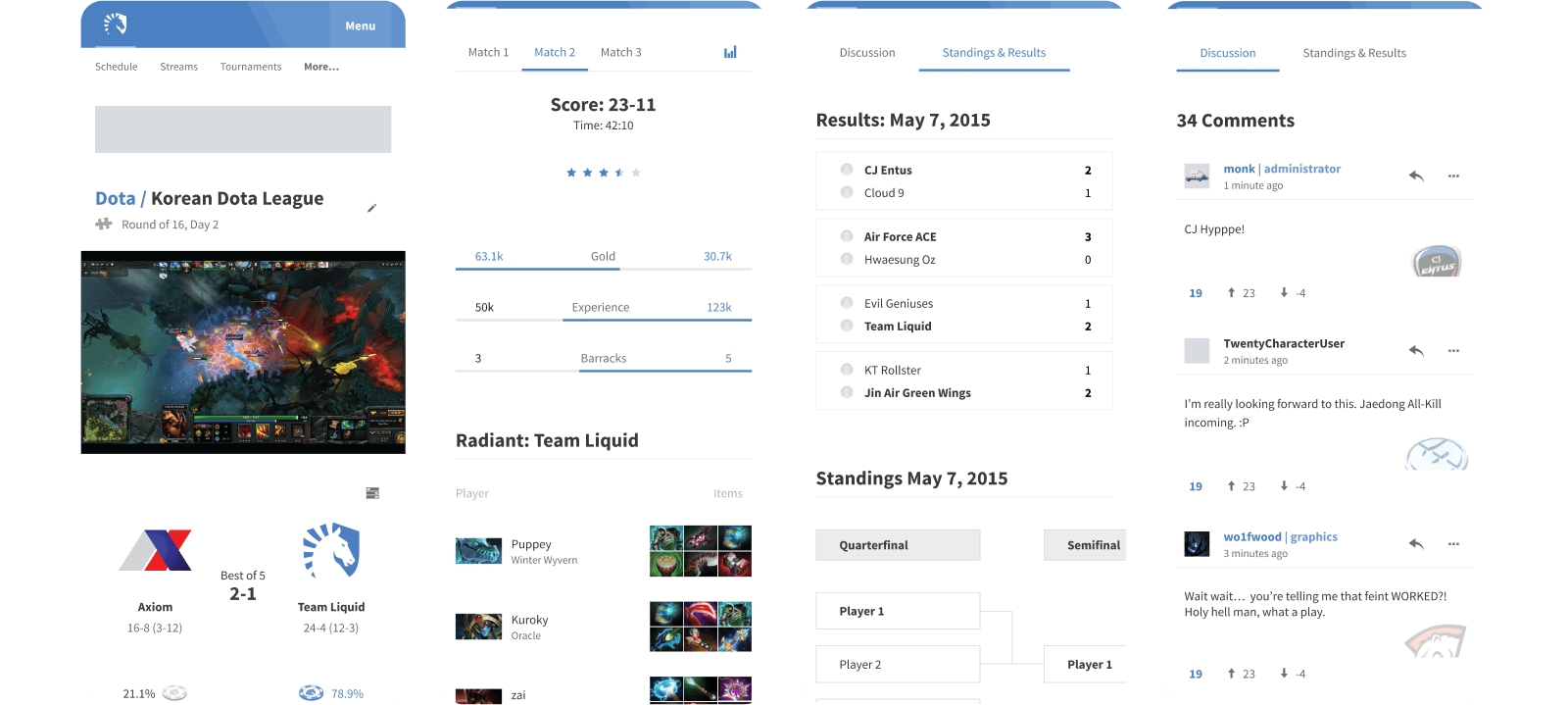
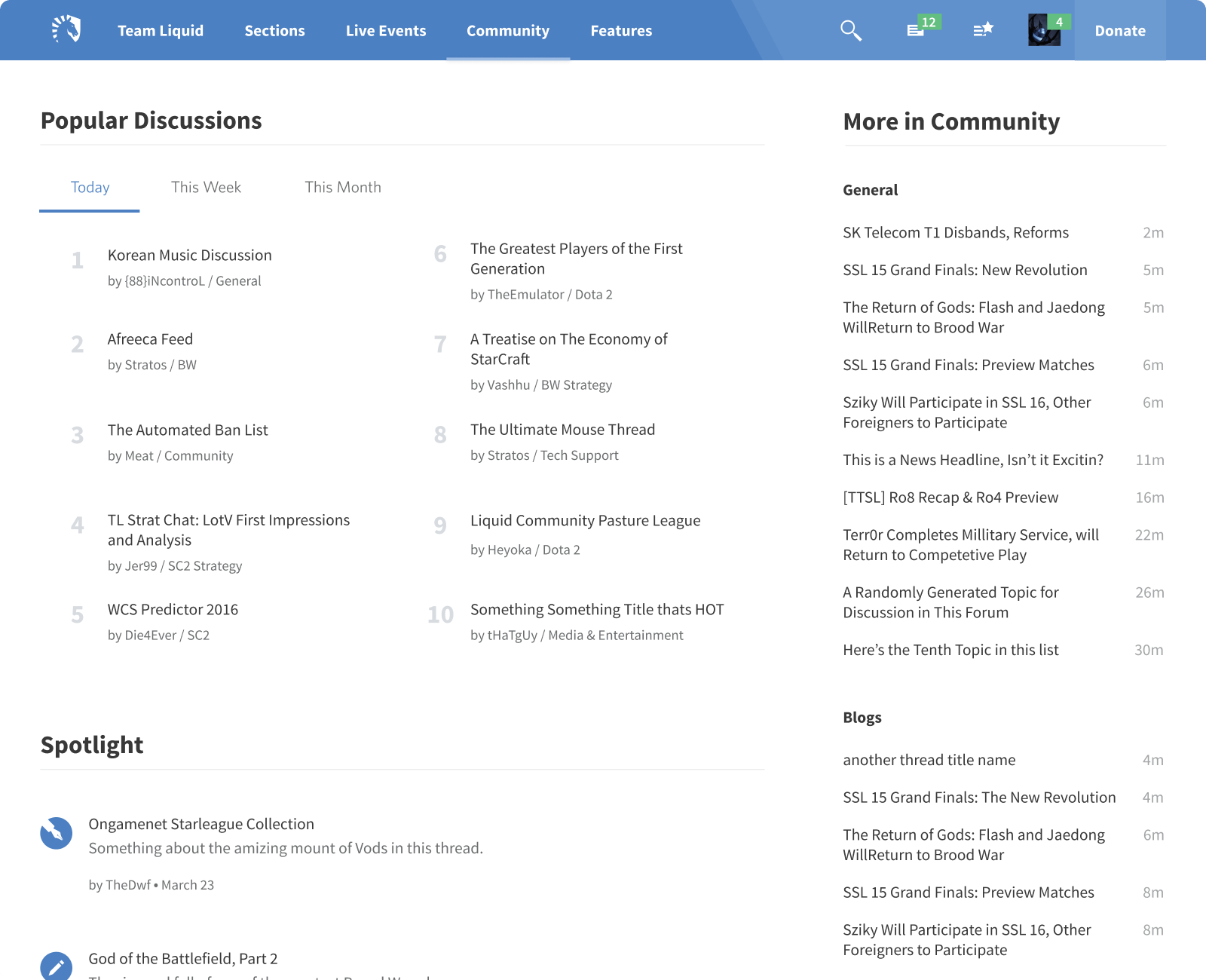
I led the the visioning, research, and design efforts to modernize the experience, unifying communities into one place, and focusing on what users were most passionate about.
Key Outcomes
- Redesigned the platform to unify the community, and improve usability.
- Established the first research practice for the org.
- Created a cross-functional practice for product work.
- Designed Team Liquid's first first design system.
Highlighted Methods
User interviews, market research, behavioral and heuristic analysis, information architecture, user journeys