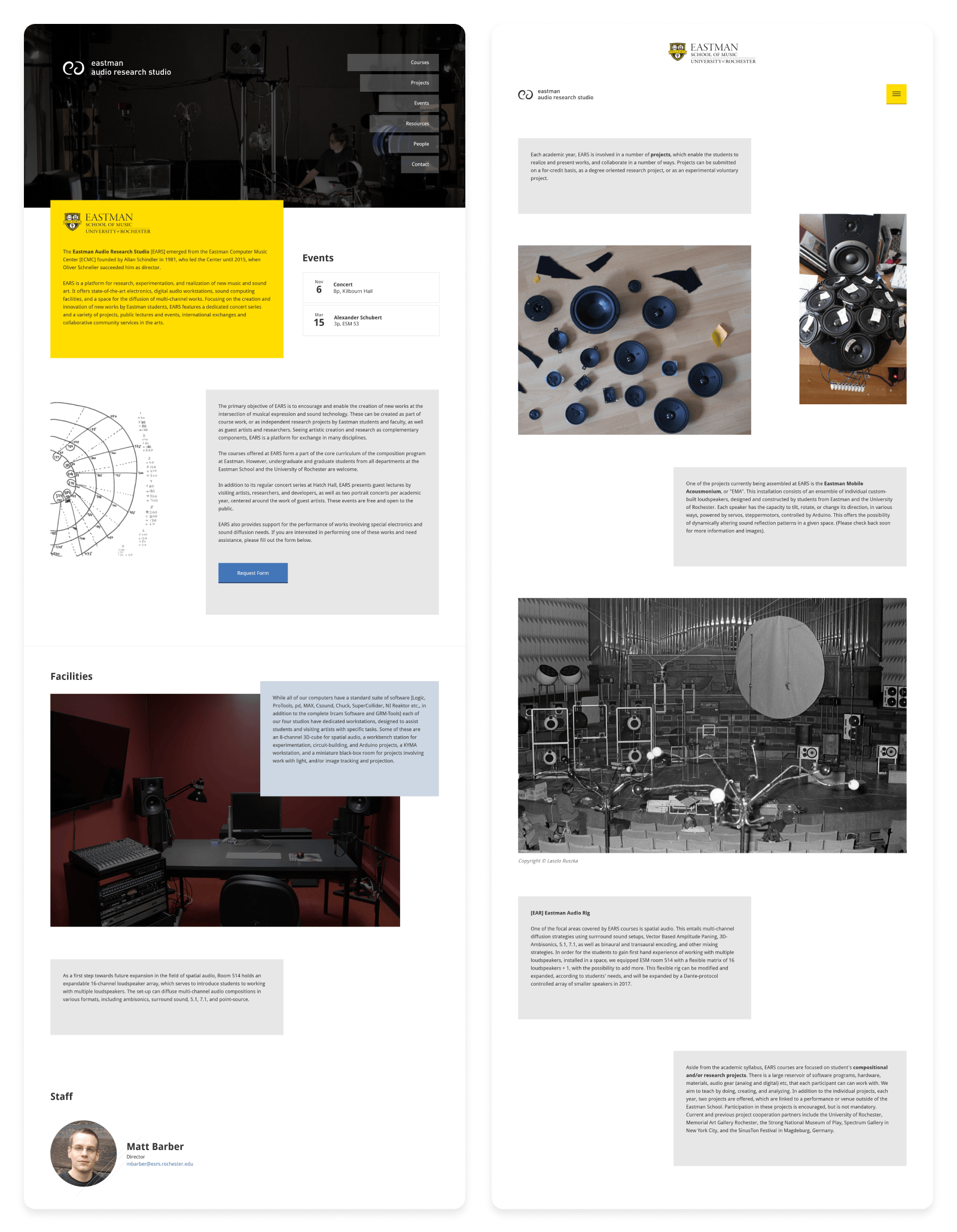
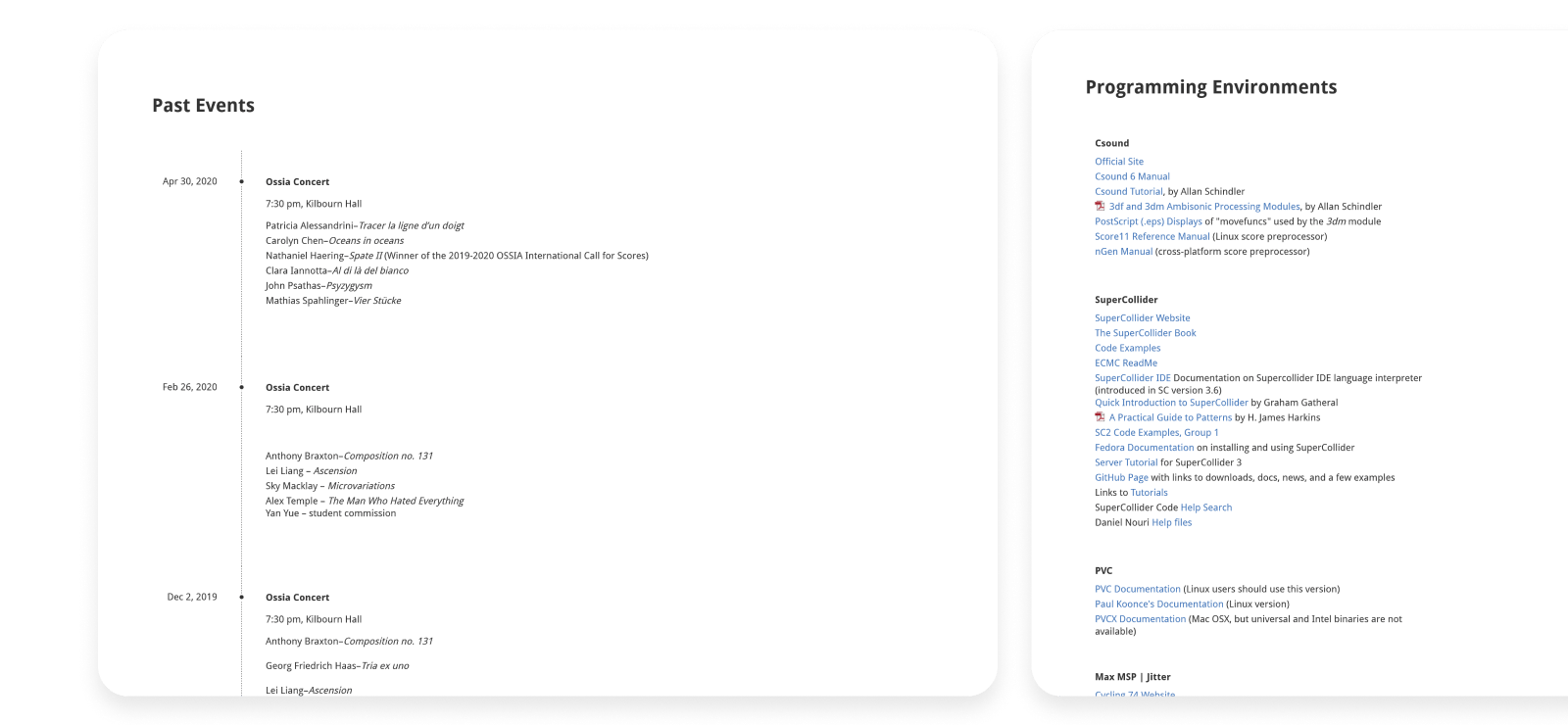
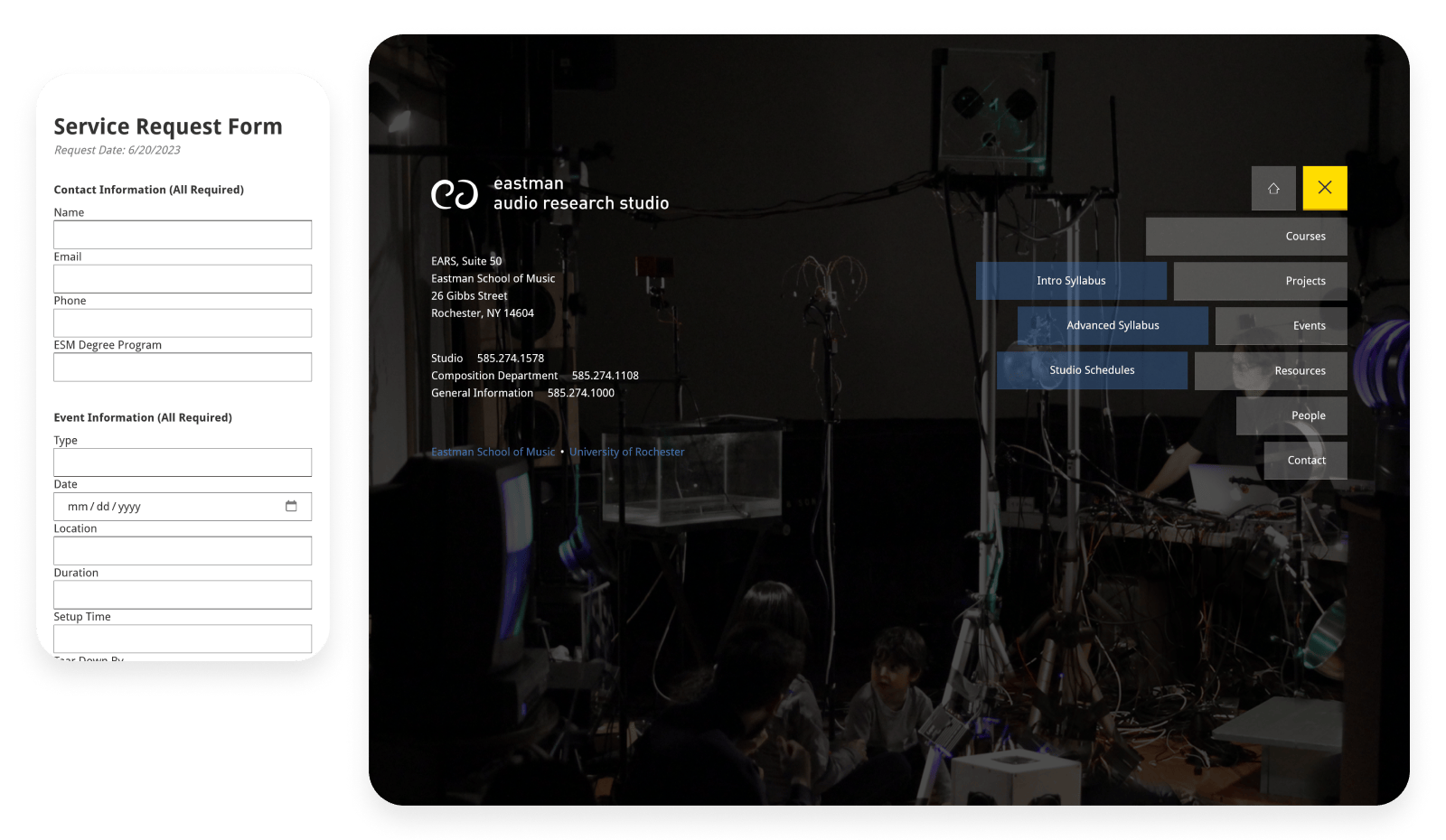
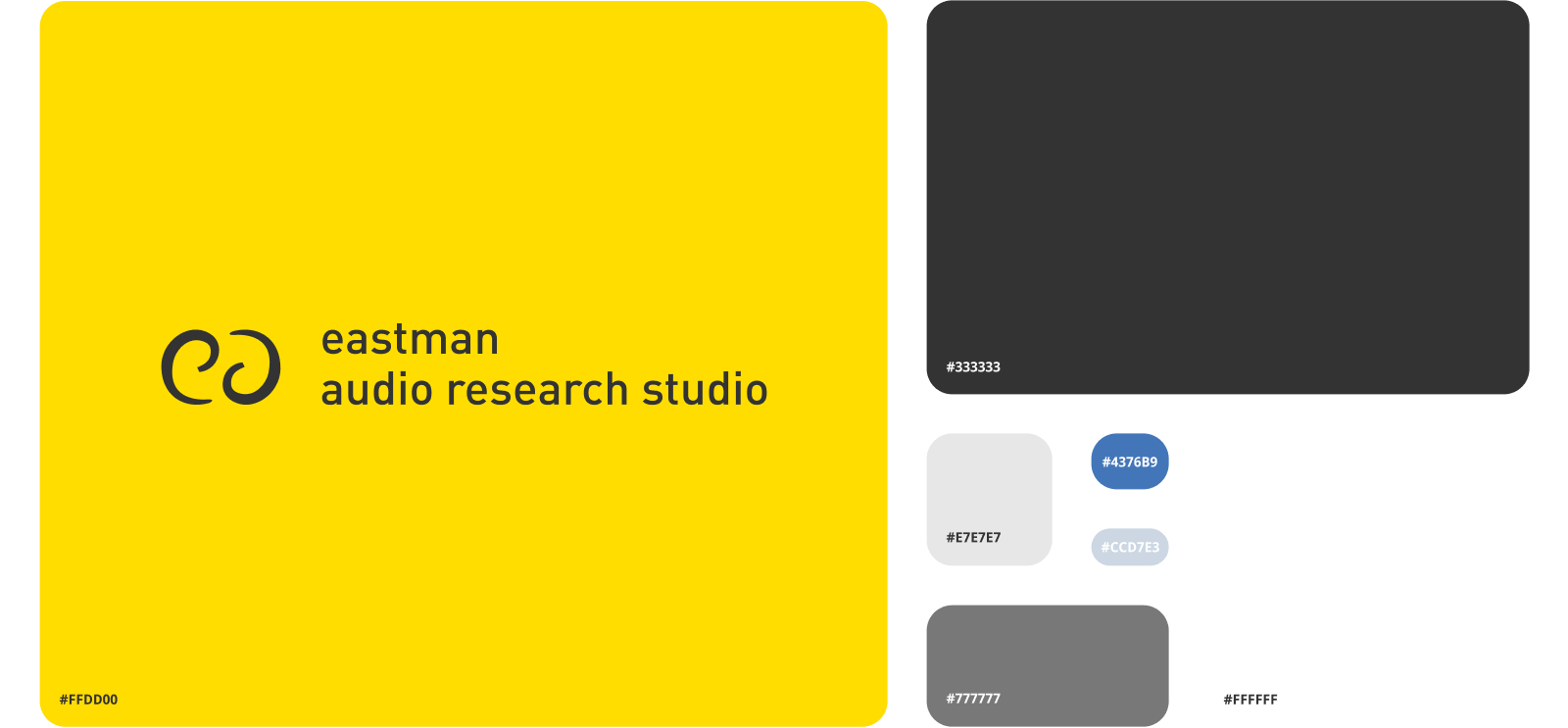
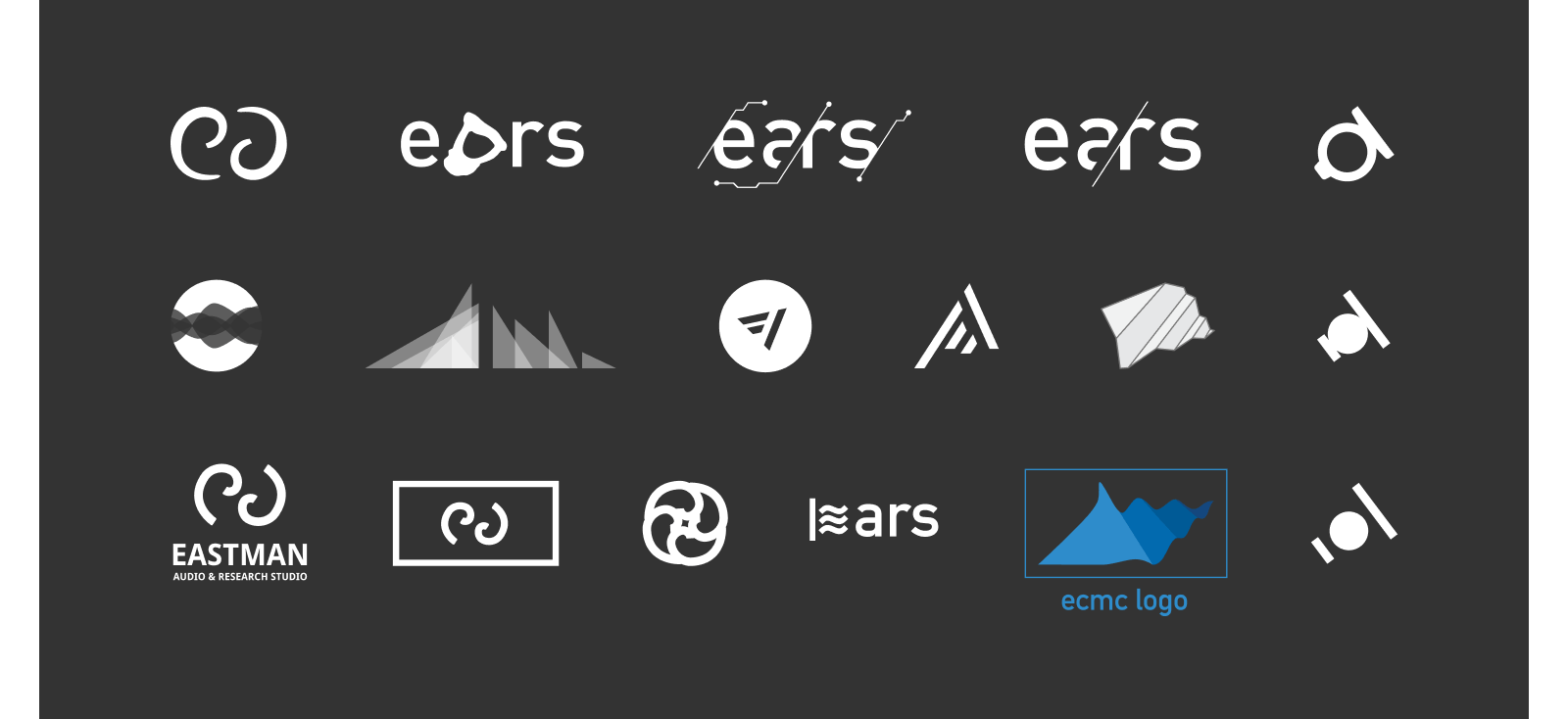
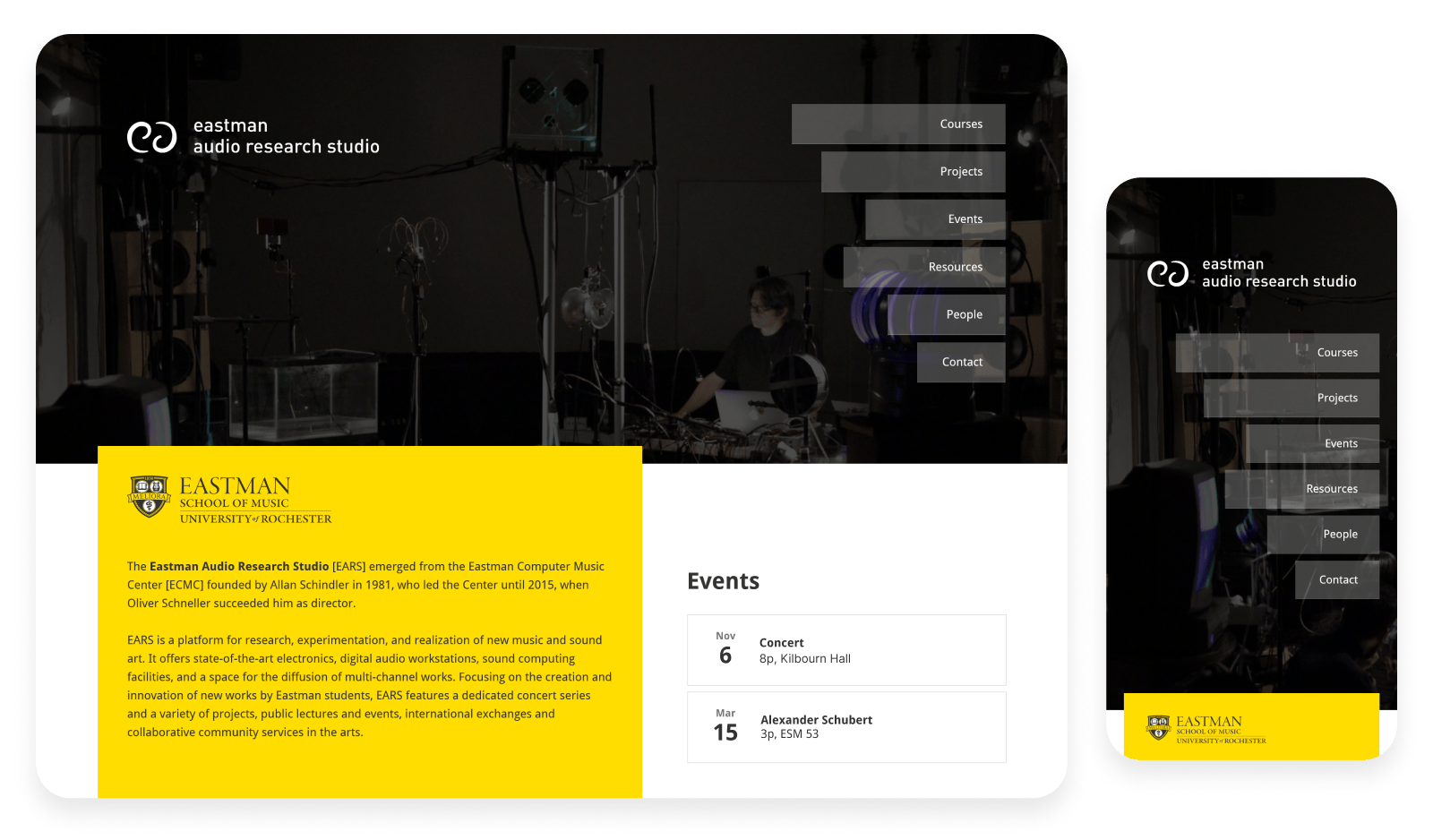
In 2016, I worked closely with the new director of the Eastman Computer Music Center to craft the new visual look and style of the studio as it became the Eastman Audio Research Studio (EARS). The project involved creating a fresh visual identity and a WordPress-powered website that established the new vision for the studio, and supported the live performances, research, and experimentation conducted by students and faculty.