Summary
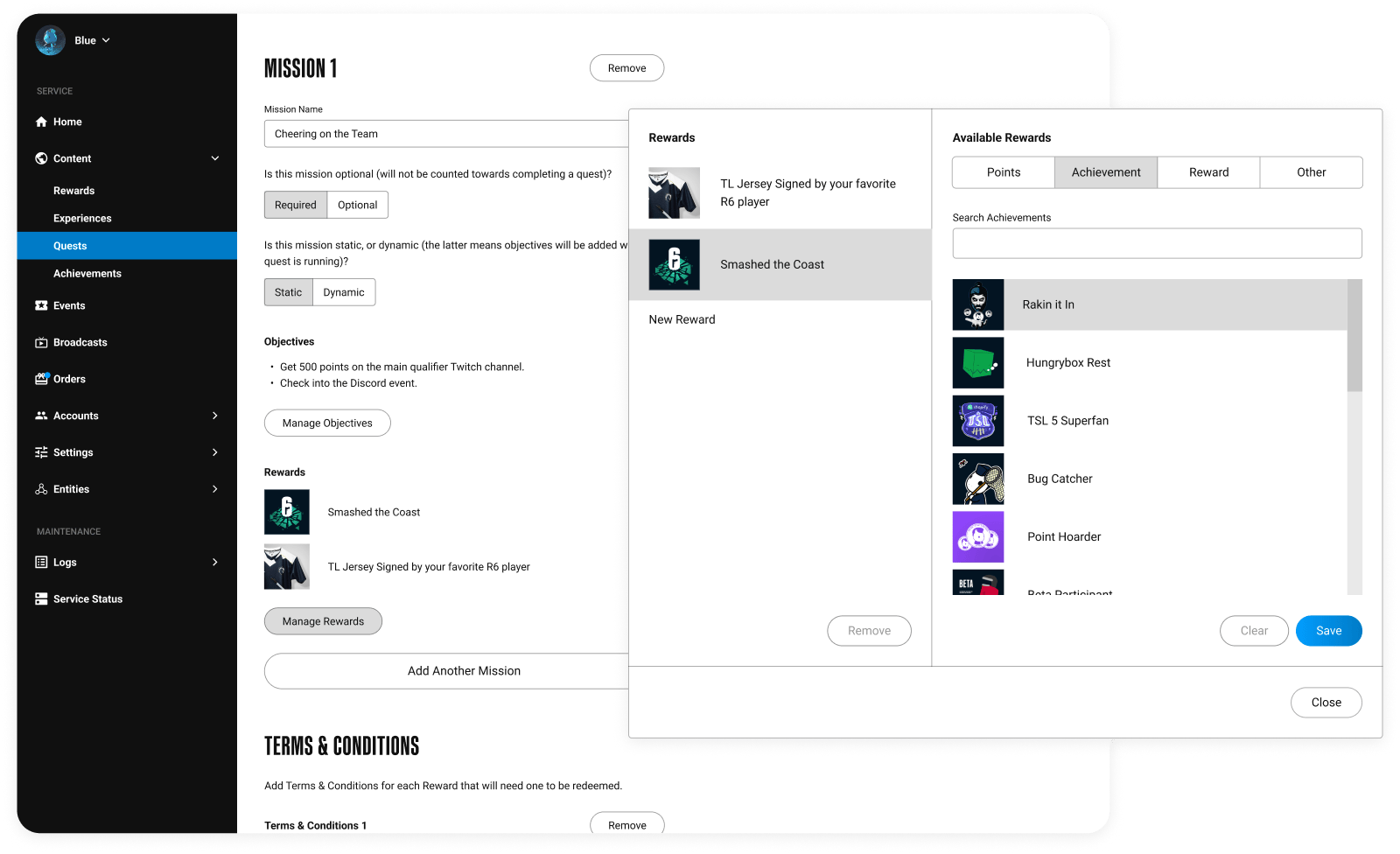
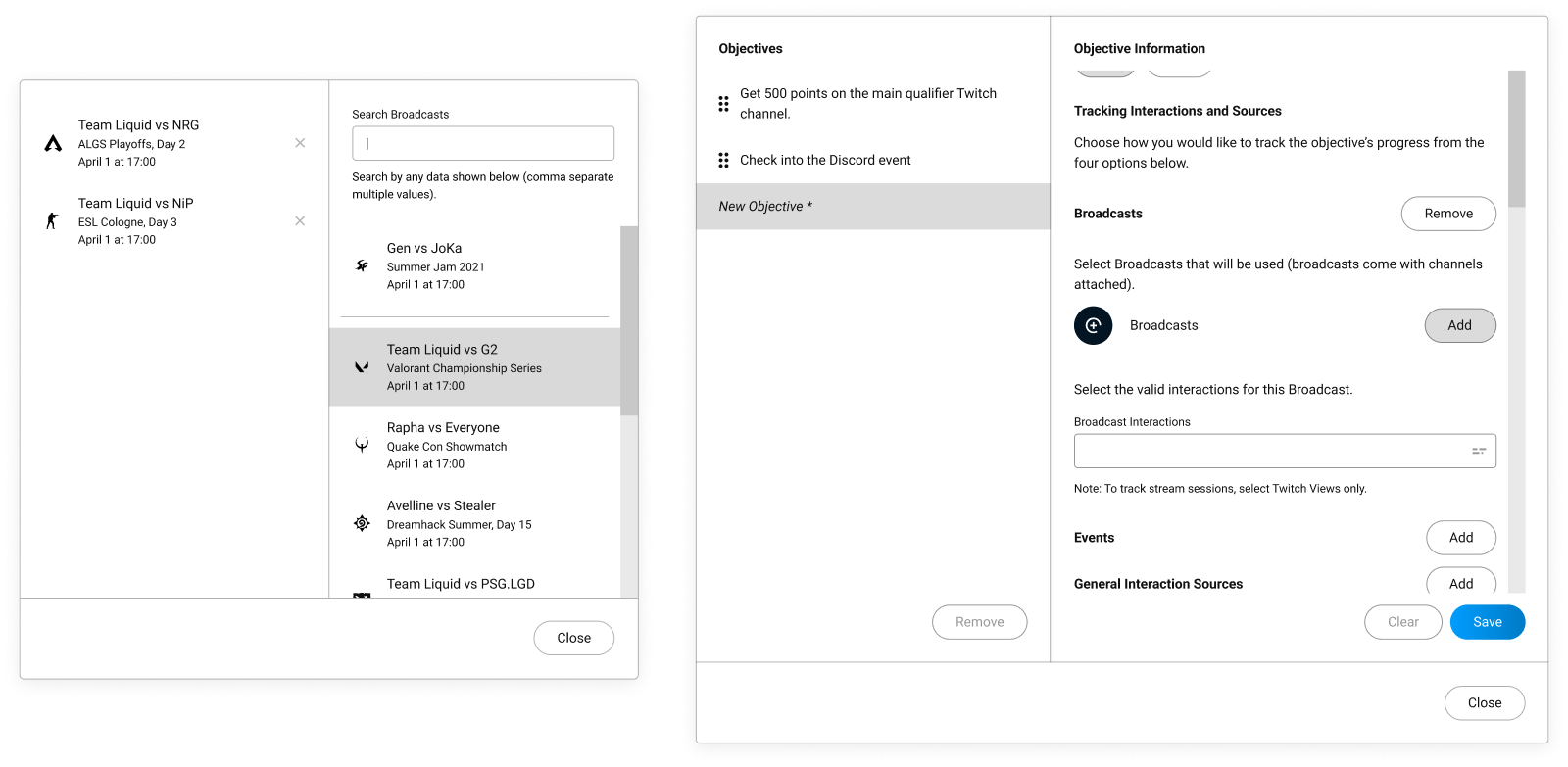
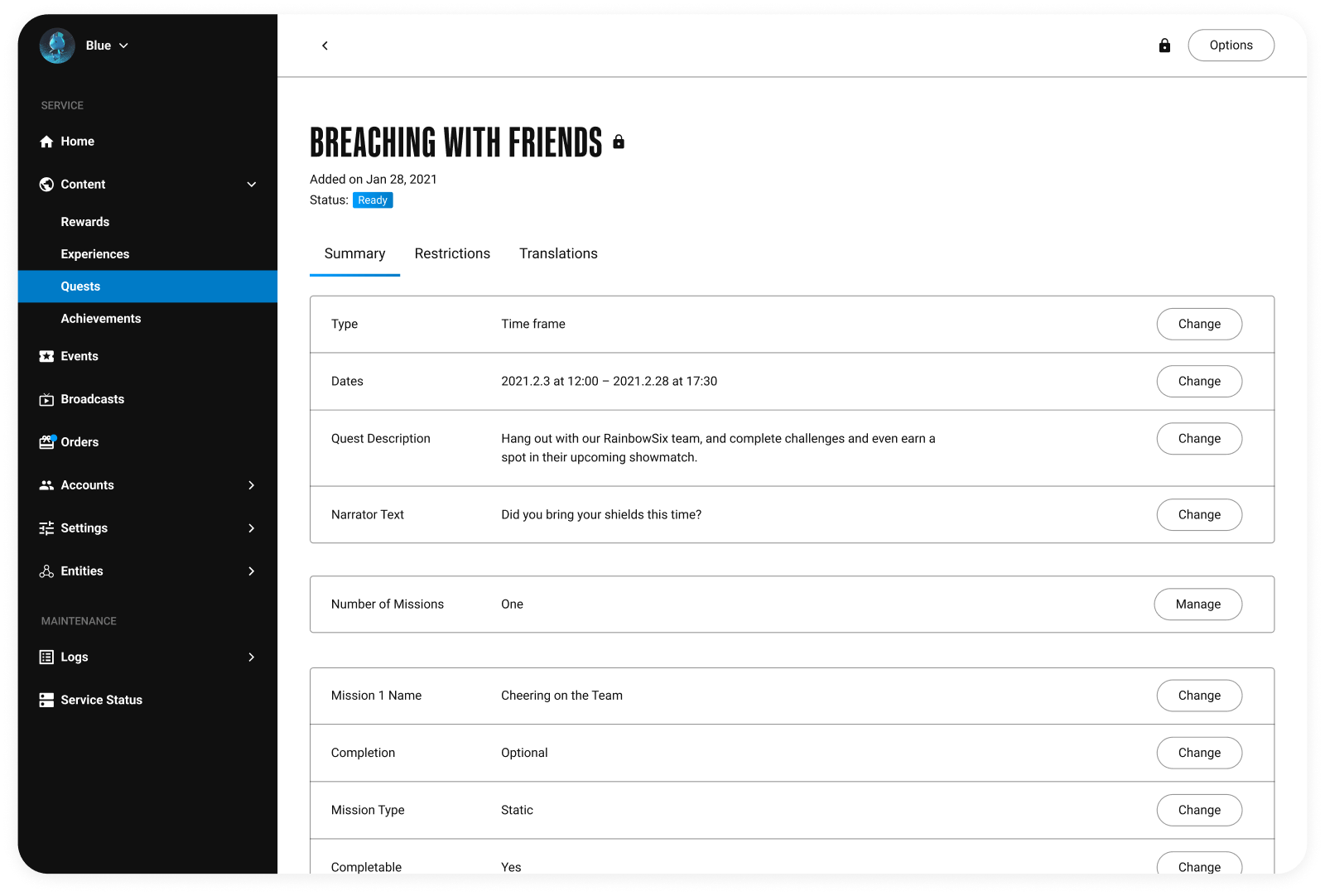
Quests drive engagement on Liquid+, but in order to do so they had to be able to deliver many different kinds of experiences, and this created a complex feature that would be difficult to manage. As a result, a solution was needed to help staff with this challenge.
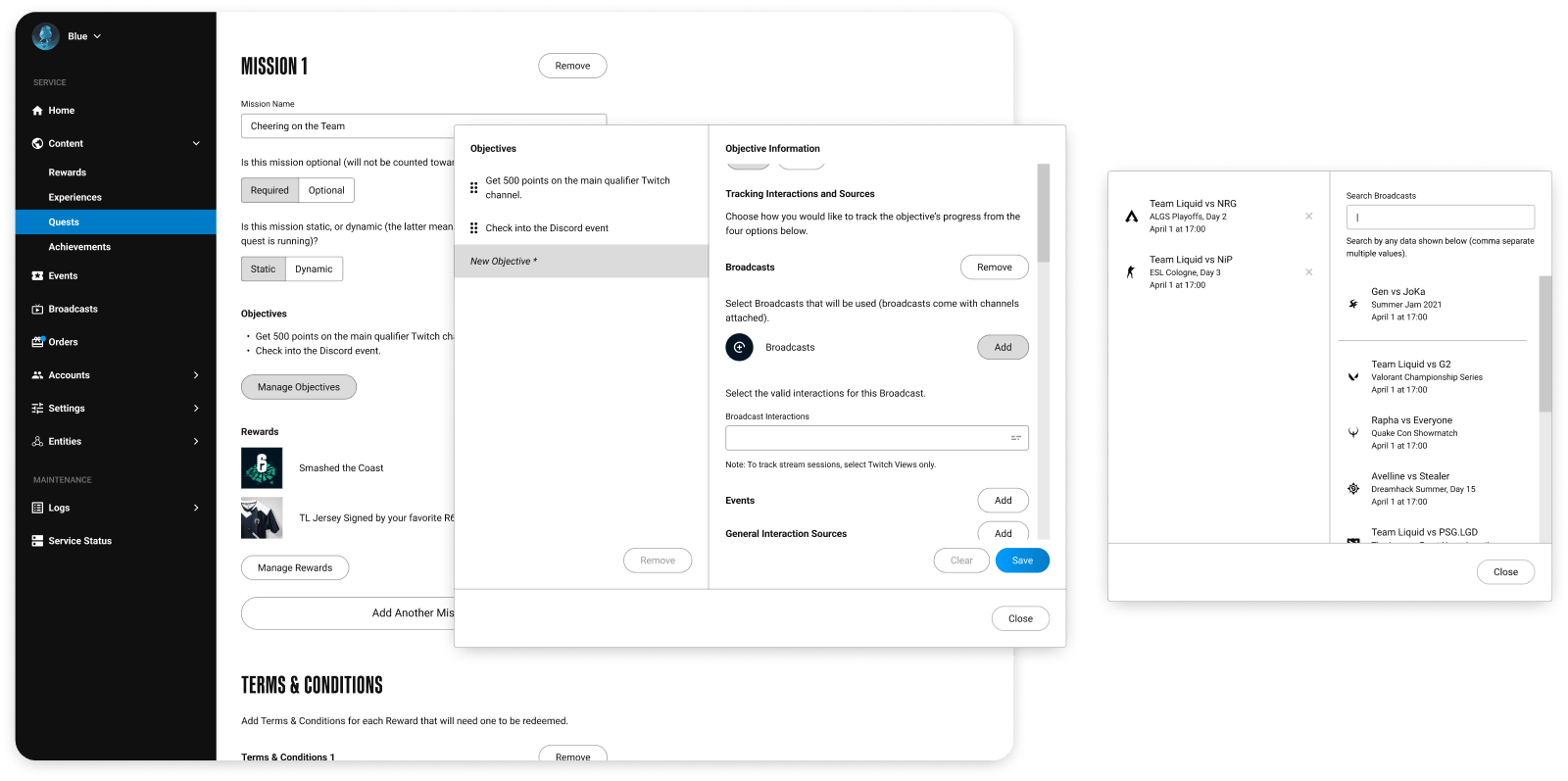
I led the design of the management experience through 2 major versions, simplifying the process and building a clear, and intuitive interface with feedback from staff.
Projected Outcomes
(From v1 to v2)
- Task completion times decrease by ~10–20%.
- Customer effort reduced by up to 70%.
- Errors drop by ~80–90% when adding Broadcasts.
Highlighted Methods
Conversational design, user journeys, information architecture, prototyping, usability testing