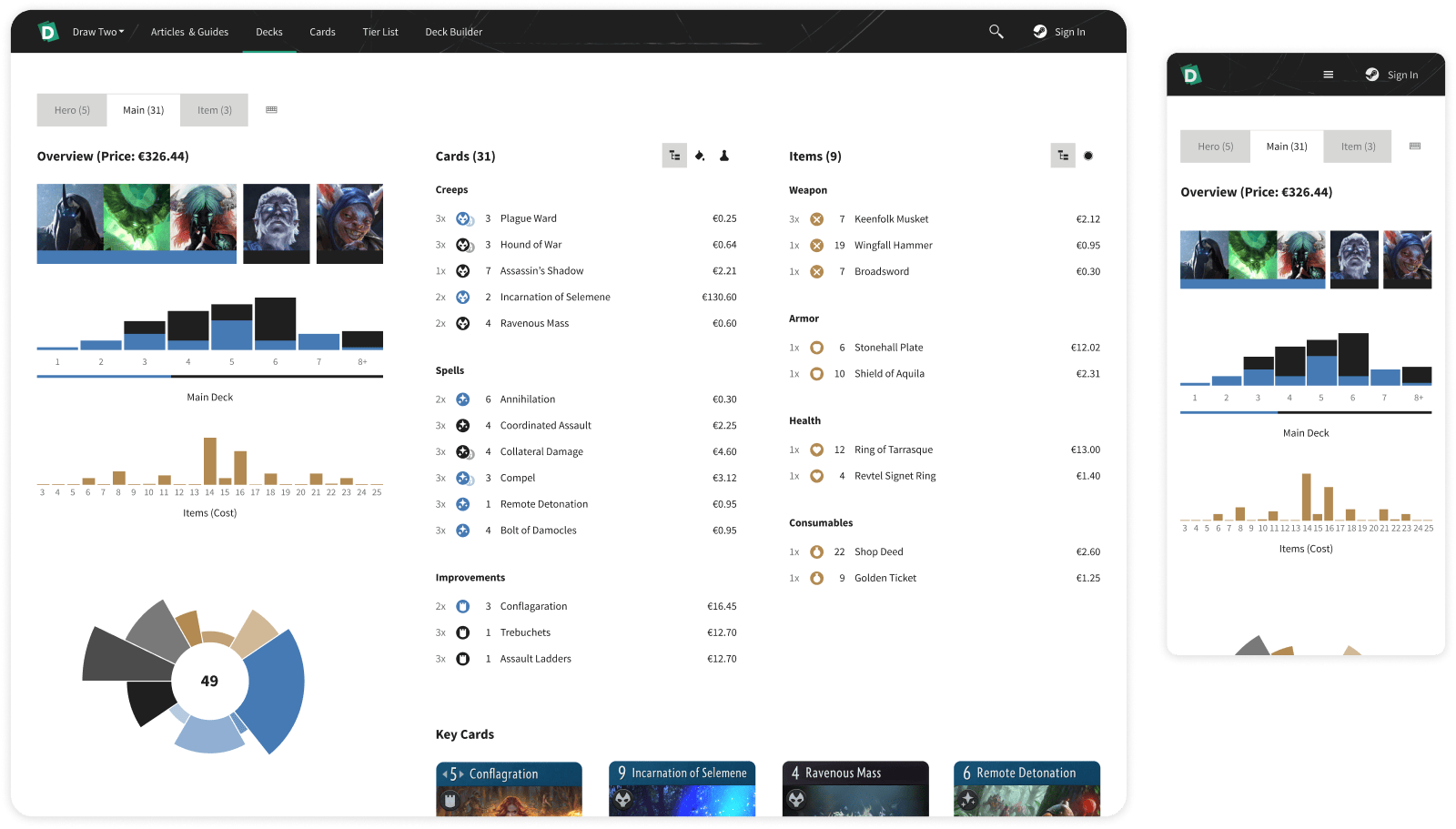
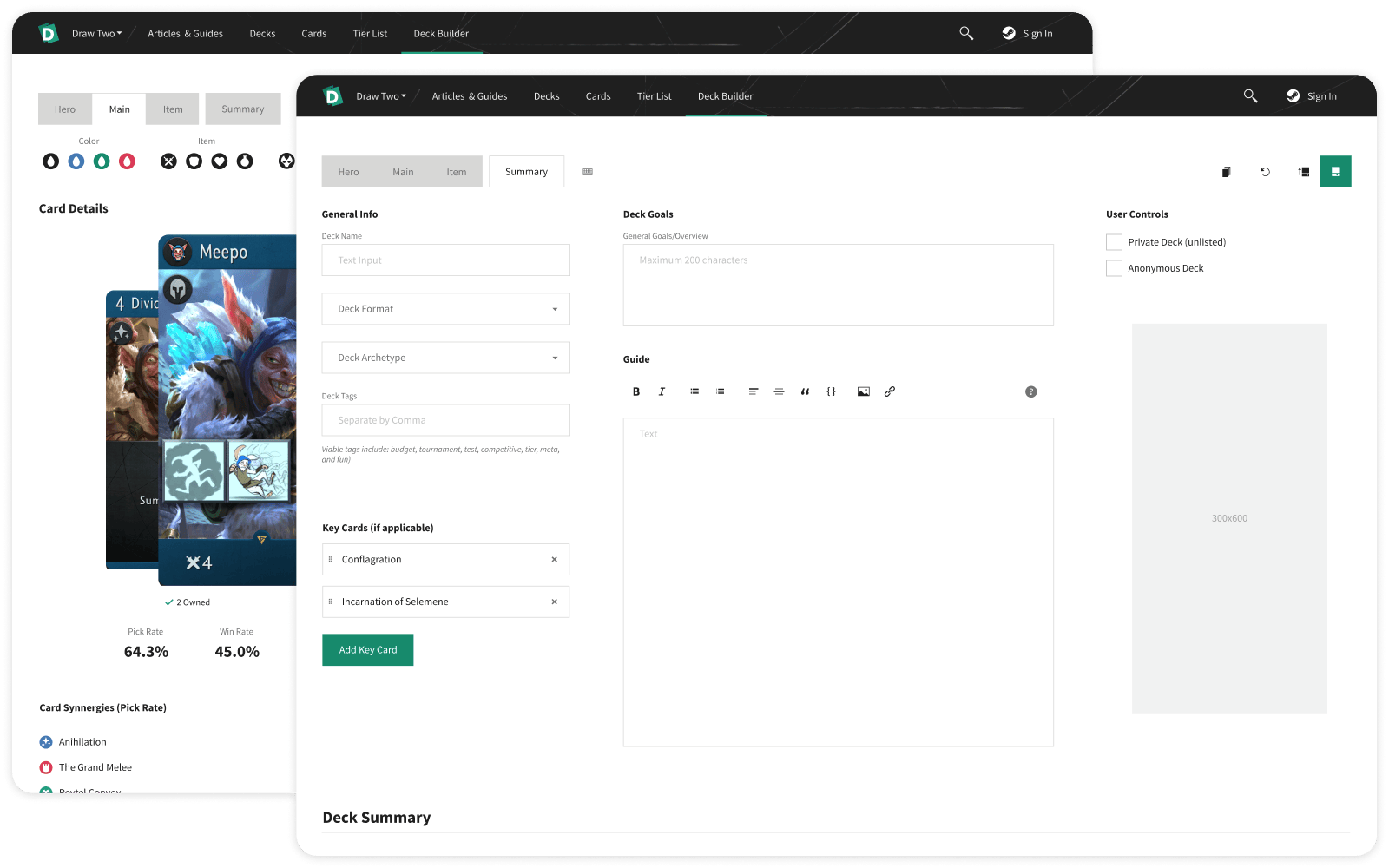
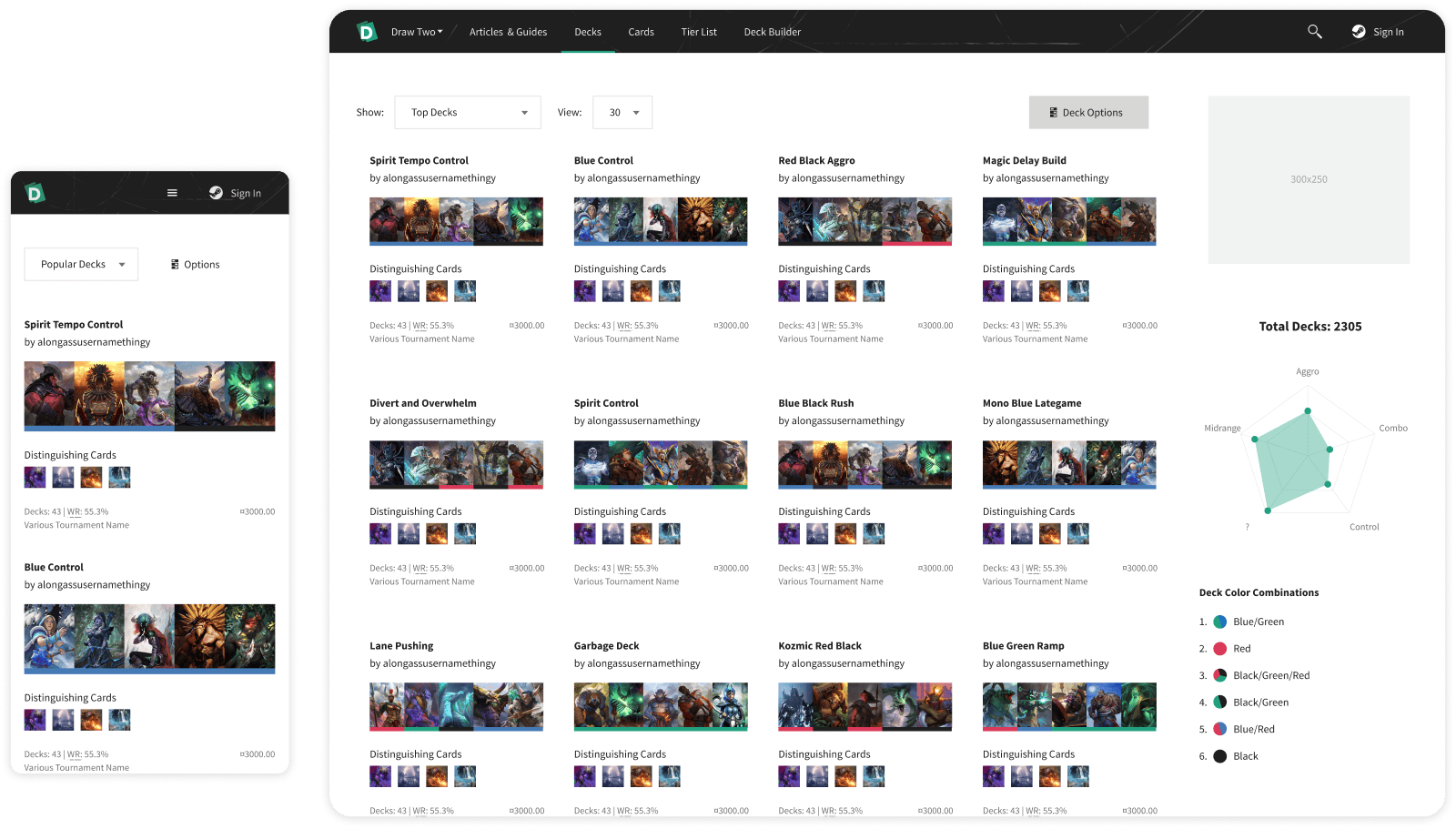
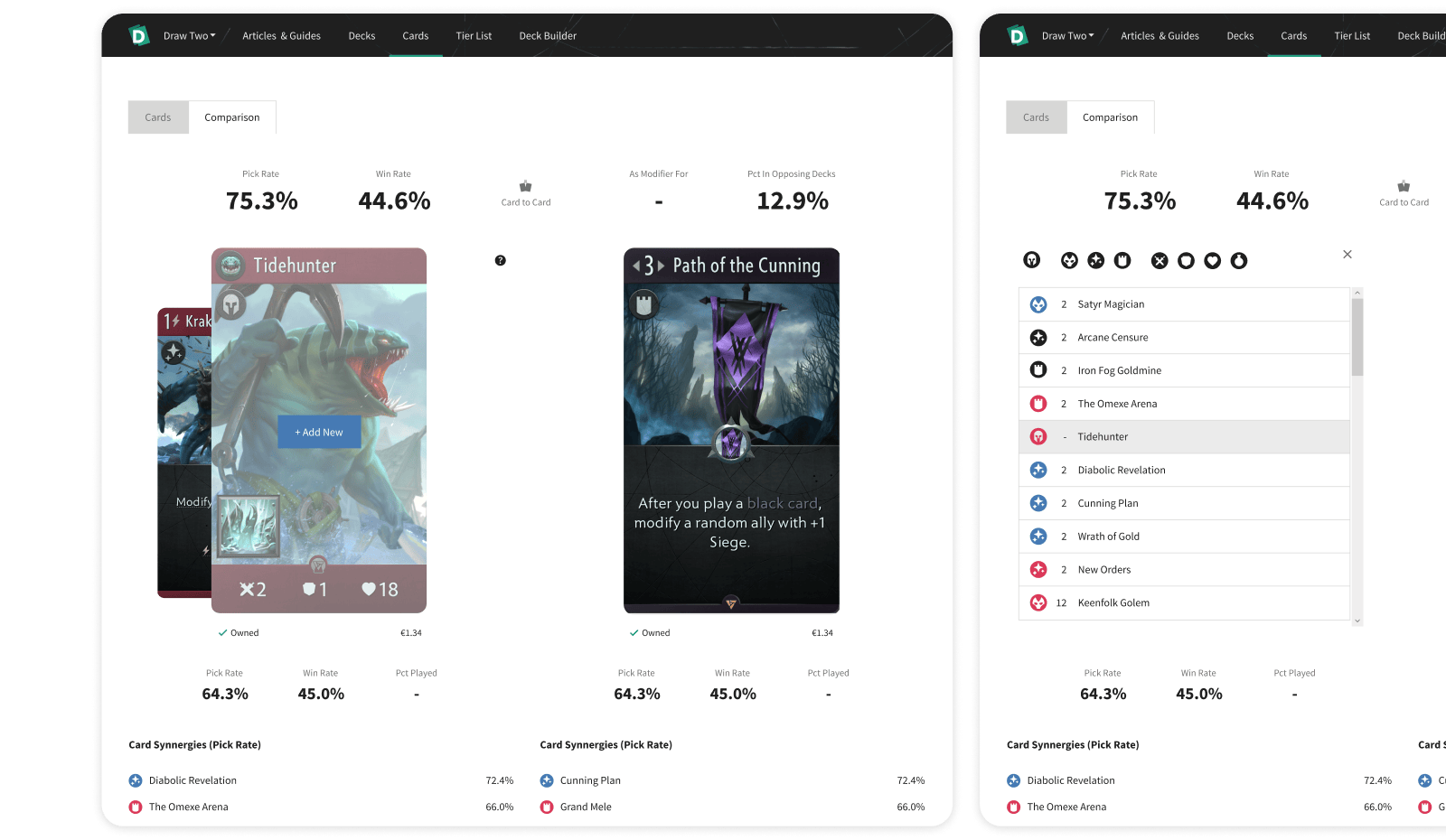
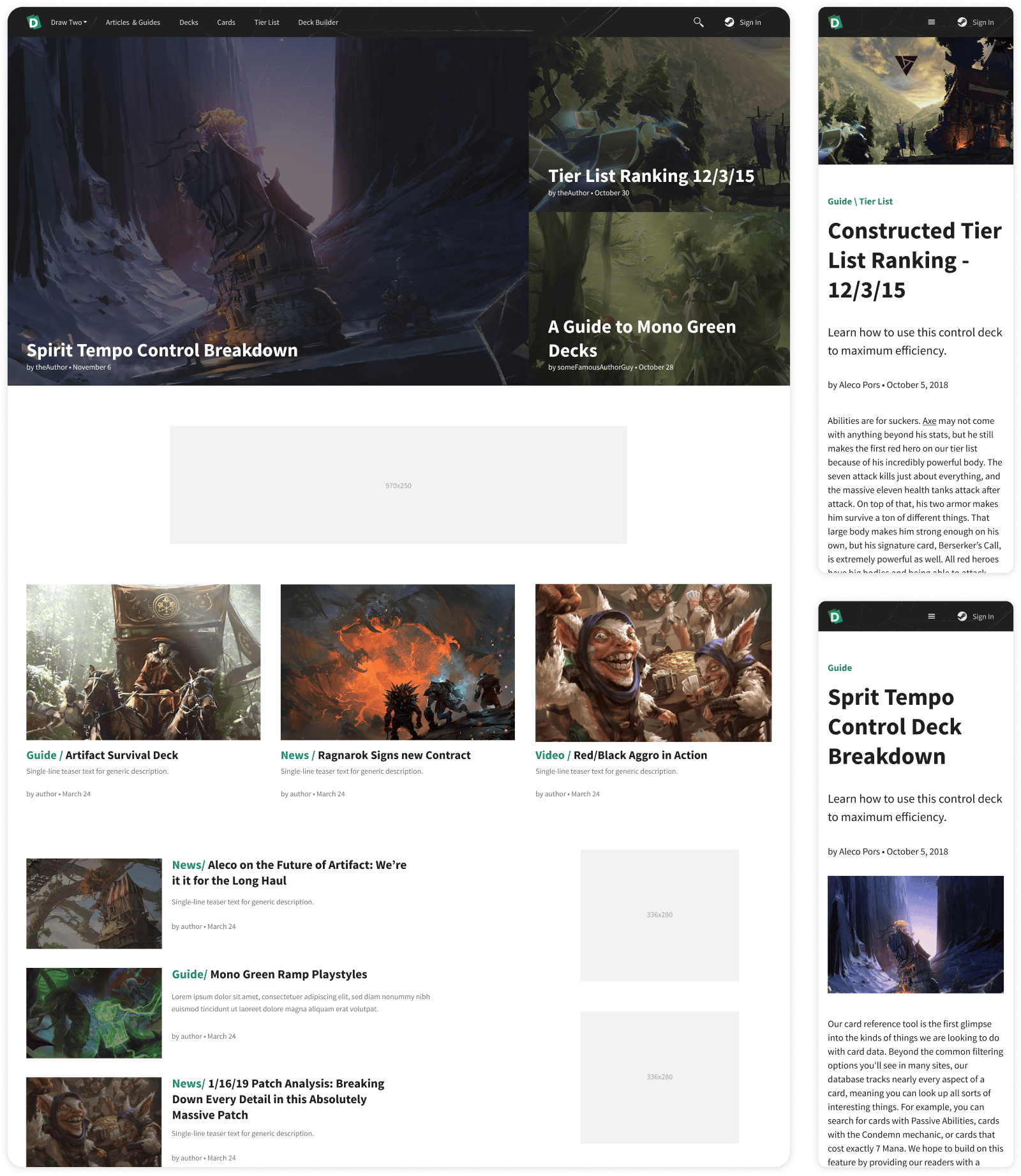
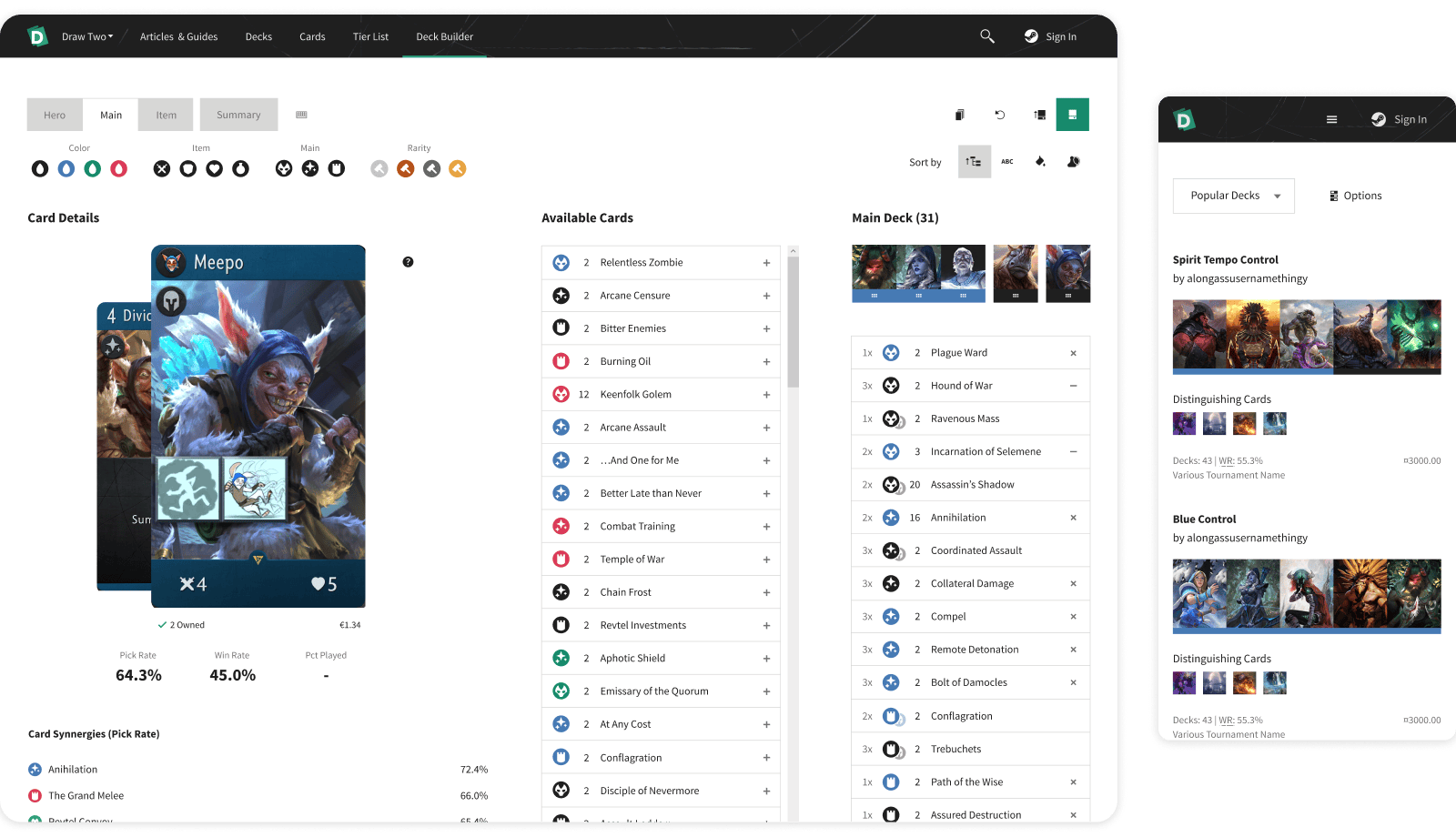
Launched in 2018, DrawTwo was a website that was created to help fans improve their knowledge and skill with Valve’s competitive card game, Artifact. I led both the design and front-end development of the project, crafting tools and a content platform that would help fans and the community at-large talk about the game, and grow the scene.
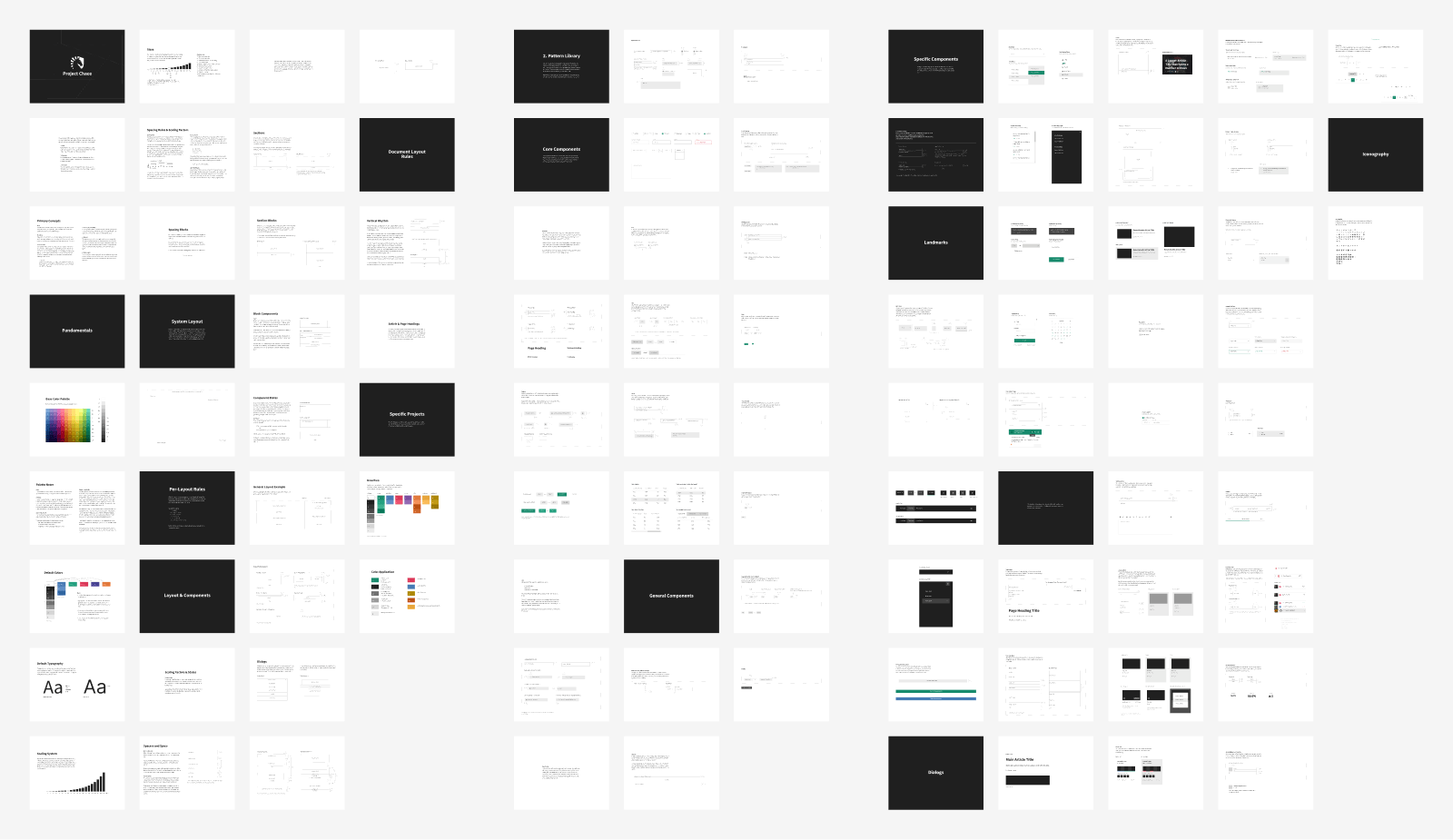
The project also helped to refine Team Liquid’s first design system, improving usability and accessibility, and further enabling faster and more robust community projects in the future.